As with most UX teams, early in our team's journey we were short on time and resources. The team was small and extremely busy collaborating with users, product teams, and dev teams. As we began to scale our team, we knew maintaining consistency would be a challenge. In order to meet the challenge of time and consistency, we knew one of our first steps in maturing the team would involve creating a design system.
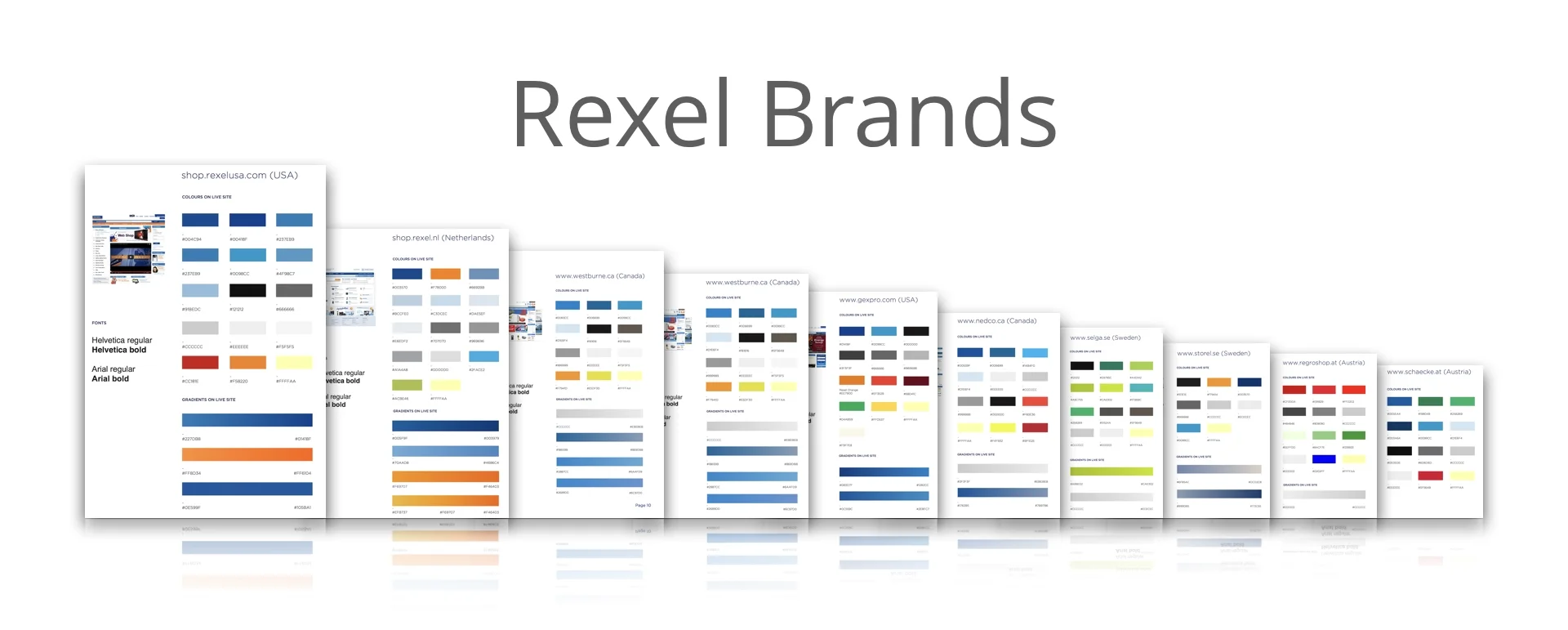
This is a very normal initial step in evolving a team early on, but the circumstances we faced were far from normal. Upon my arrival to Rexel, the company was in the initial stages of migrating to a new platform. What made this circumstance unique was the amount of sites and brands involved in the migration. Due to Rexel's global presence, the company has over 50 different brands and sites in its network.
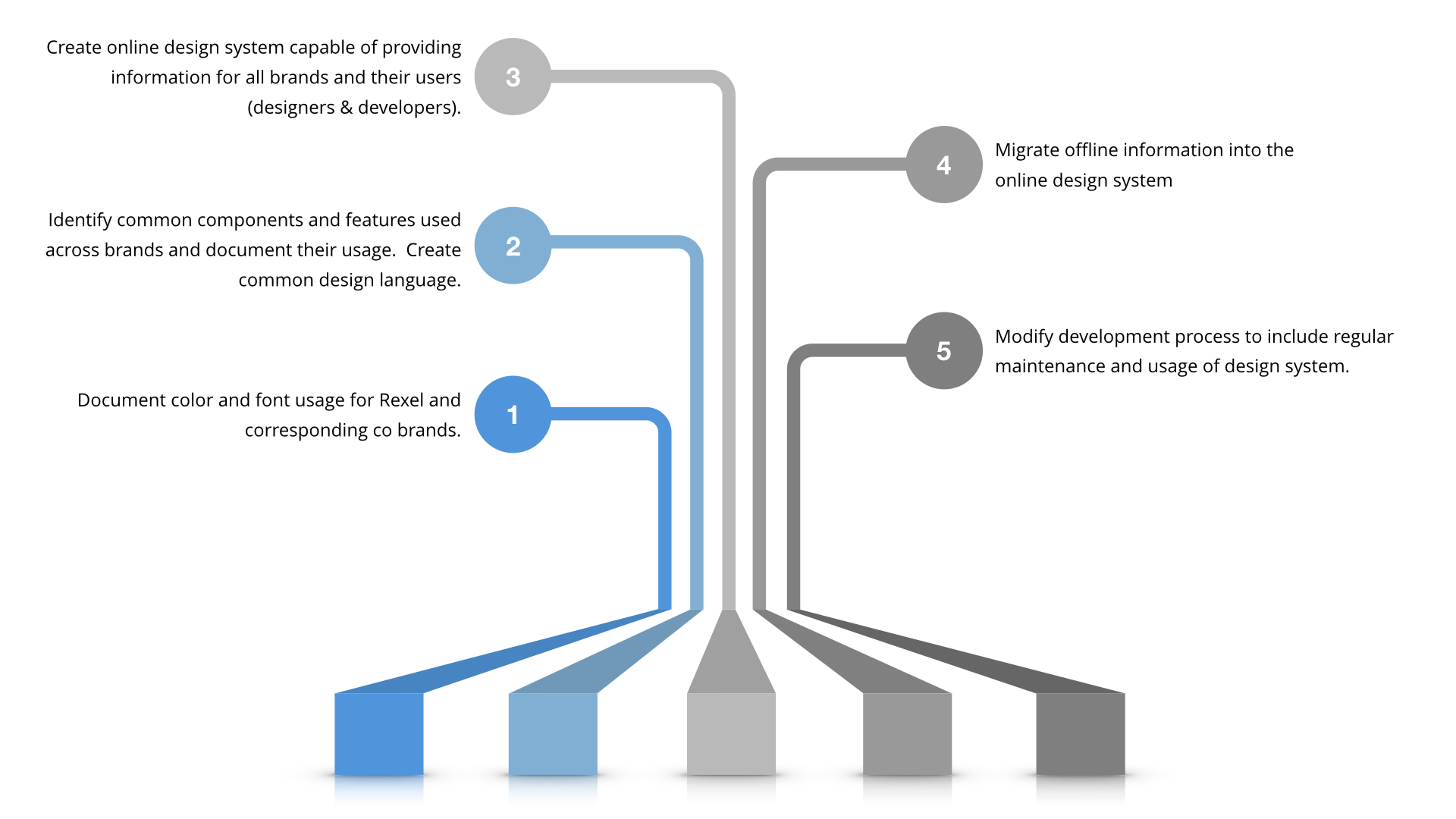
So where does a small UX team begin with so many different brands preparing to migrate to a single platform?